Seperti yang kita ketahui bahwa CSS dapat mempercantik tampilan web. Kali ini kita akan membahas caption pada suatu gambar dan bagaimana membuatnya.
Caption adalah bagian dari gambar yang berupa tulisan mengenai diskripsi umum dari isi sebuah foto. Biasanya ditulis untuk membantu memahami atau menilai gambar.biasanya hanya berisi beberapa kata atau beberapa kalimat pendek. Apabila gambar kurang dapat diterangkan dengan menggunakan sebuah caption, maka diperlukan kalimat panjang.
Kita dapat menambahkan caption untuk sebuah gambar dalam web, hal ini akan menjadikan web semakin menarik. Berikut langkah-langkahnya:
- Buat file css untuk mengatur / mengkonfigurasi tampilan pada html dan body, beri nama cption.css

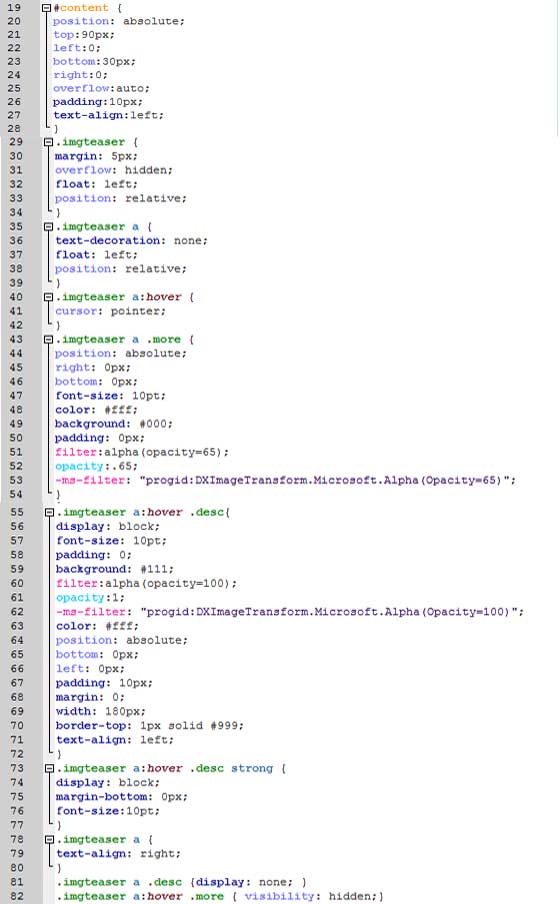
- Tambahkan script css berikut pada file cption.css. Disini kita membuat class imgteaser, dimana hasilnya caption akan dimunculkan ketika mouse berada di atas gambar.

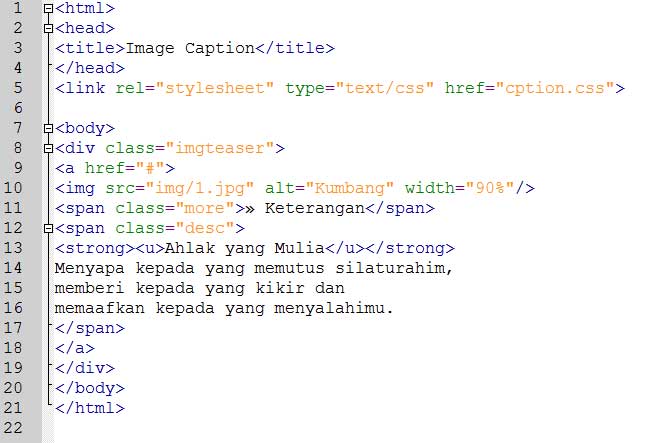
- Buat file baru dengan nama caption.html, kemudian tambahkan script di bawah ini

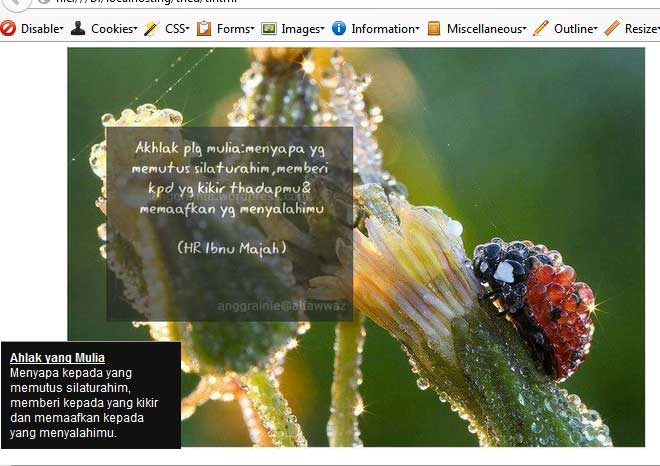
Berikut adalah hasil dari program diatas:








Leave a Reply